
มาเชื่อมต่อ Lambda กับ API gateway กันเถอะ
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
วันนี้ผมจะเขียน blog ต่อจากครั้งที่แล้วที่ได้เขียนเกี่ยวกับวิธีการ upload backend code ใน AWS Lambda ด้วย zip file แล้ววันนี้ผมจะมาเขียนวิธีการเชื่อมต่อ Lambda กับ API Gateway เพื่อนำ API ที่เราเขียนไปใช้กันครับ
สามารถดู blog การ upload code ใน Lambda ได้ใน link ด้านล่างนี้ :
Deploy Node JS บน AWS Lambda ด้วย ZIP ไฟล์กันเถอะ
โดย backend ที่ผมเขียนไปจะเป็นโปรแกรม todo list ครับ มี route ดังนี้
2. POST api/todo/create
3. GET api/todo/{id}
4. POST api/todo/{id}
5. DELETE api/todo/{id}
// สร้าง todo
// เอาข้อมูล todo ตาม id
// update todo ตาม id
// delete todo ตาม id
โดย API ที่เป็น POST method จะมีการส่งข้อมูลในการ update หรือ create ไปกับ request body
สร้าง GET api/todo ใน API Gateway
Step 1 เข้าไปที่ API Gateway กดปุ่ม Create API

Step 2 เลือก REST API กดปุ่ม Build

Step 3 เลือก option ตามภาพ ใส่ชื่อ API name ตามต้องการแล้ว กดปุ่ม Create API

Step 4 เลือก Actions แล้ว กดปุ่ม Create Resource การสร้าง Create Resource คือการสร้าง url path ที่จะไปยัง resource ที่เราต้องการ

Step 5 ใช่ชื่อ Resource Name ตาม Path ที่เราได้เขียนไว้ คือ /api/todo โดยจะสร้าง 2 รอบรอบแรกเป็น api รอบสองเป็น todo

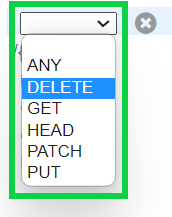
Step 6 เลือก Actions แล้ว กดปุ่ม Create Method เลือก Method GET

Step 7 เลือก option ตามภาพและใส่ชือ Lambda Function ตามที่เราตั้งไว้เพื่อ map API Gateway เข้ากับ Route ที่เราเขียนไว้ใน Lambda

Step 8 กดปุ่ม TEST เพื่อทดสอบ API ว่าสามารถใช้ได้หรือไม่

กดปุ่ม Test อีกครั้งดู Response ว่าได้ข้อมูลถูกต้องหรือไม่

สร้าง POST api/todo/create ใน API Gateway
Step 1 ทำการสร้าง Resource Path จาก api/todo/ ที่เราสร้างไว้ก่อนหน้านี้ create ต่อจากเดิม

Step 2 ทำการเลือก Method POST จากนั้นเลือกค่า setting เดิมเหมือนก่อนหน้านี้

ทำการ Test API ตามที่เราสร้างโดยใส่ข้อมูลตามที่เราจะเพิ่มใน todo list จากนั้นกดปุ่ม Test

สร้าง GET POST DELETE api/todo/{id} ใน API Gateway
สร้าง GET api/todo/{id}
ทำการสร้าง resource path ต่อจาก api/todo/ โดยเพิ่ม {id} ไปเพื่อให้ url เราสามารถเข้าถึง resource ที่เฉพาะเจาะจงตาม id ที่กำหนด

หลังจากสร้าง resource path url เสร็จเรียบร้อยแล้ว ให้เราทำการสร้าง GET Method โดยการกด Create Method ตรง Actions แล้วเลือก GET

เมื่อทำการสร้างเสร็จแล้วให้ทำการตรวจสอบ url ที่เราสร้างโดยการกด Test เหมือนเดิม โดยใส่ todo id ลงในช่อง path เพื่อแทน {id}

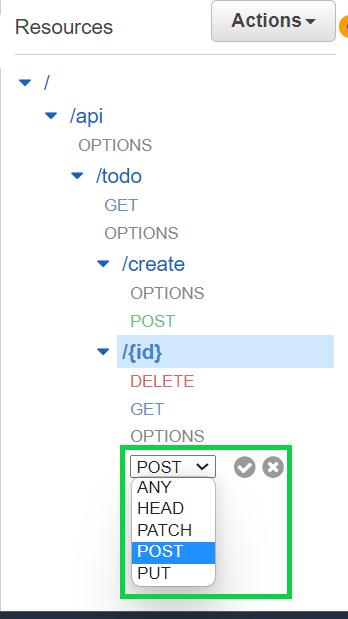
สร้าง POST api/todo/{id}
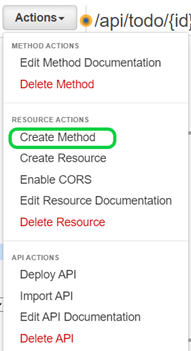
จากนั้นให้ทำเหมือนเดิมโดยการกด Create Method ตรง Actions แต่เลือก POST

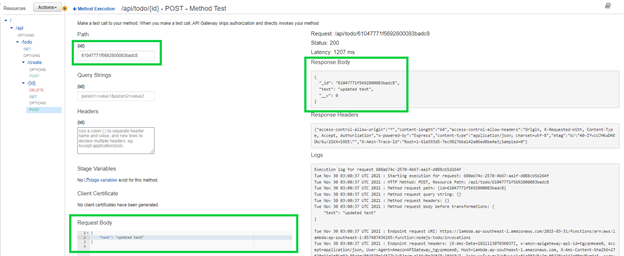
จากนั้นให้ทำการ Test API ที่เราสร้างเช่นเคยว่าสามารถ update todo ตาม id ได้หรือไม่ โดยการใส่ id ที่เราต้องการ update ในช่อง path

สร้าง DELETE api/todo/{id}
จากนั้นให้ทำเหมือนเดิมโดยการกด Create Method ตรง Actions แต่เลือก DELETE

จากนั้นให้ทำการ Test API ที่เราสร้างเช่นเคยว่าสามารถ delete todo ได้ตาม id ที่เราใส่หรือไม่ ตาม id ได้หรือไม่ โดยการใส่ id ที่เราต้องการ delete ในช่อง path

Deploy API เพื่อนำไปใช้งาน
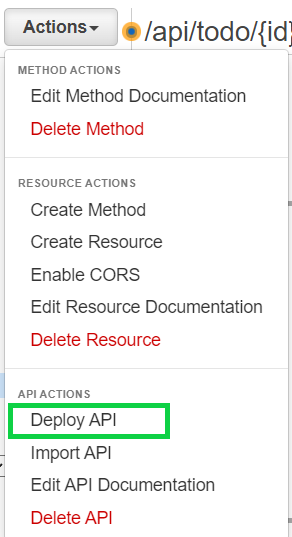
เมื่อเราสร้าง API ทั้งหมดเรียบร้อยแล้วให้เราทำการ deploy เพื่อนำ API ที่เราสร้างไปใช้จริง โดยกดเข้า Actions เลือก Deploy API

ทำการใส่ชื่อ state ตามที่เราต้องการจากนั้นก็ deploy

จากนั้นเราสามารถทดสอบ API ที่เราได้ deploy ไป โดยการกดที่เมนู States และนำ Invoke URL ไปทดสอบได้

สรุป
จากการทดลองสร้าง API ใน API Gateway และทำการเชื่อมต่อกับ Lambda แล้วก็รู้สึกว่า AWS ทำให้เหมือนเป็นการ config บน UI ของ application ทำให้สะดวกต่อการใช้งานแค่ทำตาม documents ของ AWS
ข้อมูลอ้างอิง
https://docs.aws.amazon.com/apigateway/latest/developerguide/set-up-lambda-proxy-integrations.html










